Ok And Cancel Button In Green Red, Button, Ok Buttons, Cancel Button PNG and Vector with

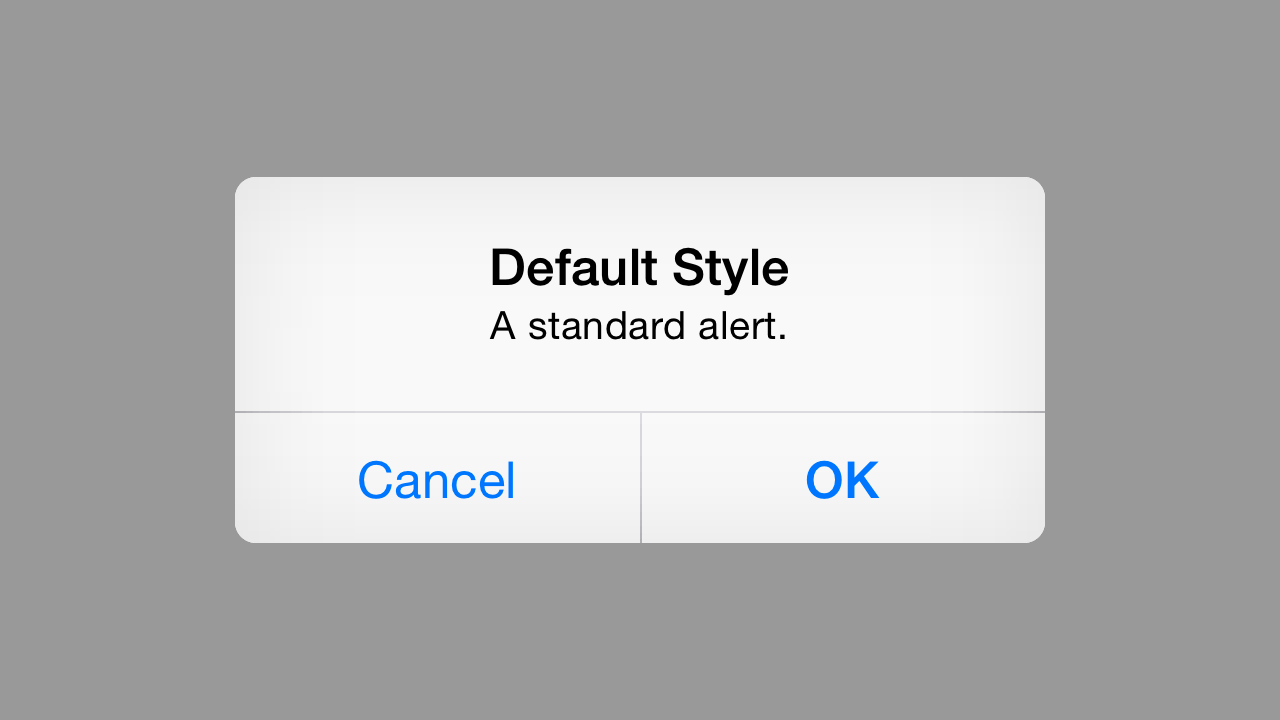
The Problem With OK/Cancel Buttons... Or Is That Cancel/OK?
How to change the order of the OK/Cancel buttons? Ask Question Asked 13 years, 3 months ago Modified 6 years, 9 months ago Viewed 2k times 7 I'm new in Ubuntu. So far, I used only Windows. In Ubuntu irritates me order of dialog buttons: OK / Cancel. In Windows OK button is first and Cancel is second button. In Ubuntu it is vice versa.
Set Of Ok And Cancel Plastic Buttons Icons, Stock Vector Image 45949326
OK function: This causes a pending action to be executed, such as saving some changes or submitting an order. Common labels on the web are "OK", "Save", "Submit", and "Done". Cancel function: This causes a pending action to be cancelled, and the user is returned to the state prior to the initiation of the action.

Ok and Cancel Metal Round Buttons Stock Vector Illustration of green, push 31556491
Avoid using grouped buttons labelled as "OK" and "Cancel" on the web. There's too great a chance that your users may have a different expectation from yours about which button is which. If they're in a hurry, they might accidentally choose the wrong button.

OKCancel or CancelOK? Should cancel be on left or right? YouTube
1 If Ok is placed on the left - They'll first see the primary action on the left and then look at the secondary action on the right. Then they'll move their eyes back to the primary action to click it. This creates a total of three visual fixations in multiple directions.

Ok And Cancel Button In Green Red, Button, Ok Buttons, Cancel Button PNG and Vector with
For Ok/cancel button alignment, the OK button is usually done on the left in Windows or on the right on MacOS. So it depends on what platform your modal is on. Secondly, the position also depends on the context which the modal pops up, whether OK is meant to be the primary or secondary response.

Ok Cancel Buttons. Approve and Reject Color Signs Stock Vector Illustration of choose
In what order should the dialog contain the OK and Cancel Buttons? Should it be OK - Cancel like Windows or Cancel - OK like the Mac? Is there any "rule of thumb" why a certain standard should be followed? Or is it just a matter of taste?

Стоковая векторная графика «Ok Cancel Web Buttons Set Filled» (без лицензионных платежей
Placement of OK, Cancel, and Apply buttons in secondary window The button order is as follows, from left to right: Help (optional) / OK, or any command buttons that initiate action for the whole window / Cancel / Apply (optional). If a command button applies only to a particular control, group it with that control; do not place it in the button.

, ok cancel YouTube
A button that initiates an action is furthest to the right. The Cancel button is to the left of this button. So for MacOS users Cancel is on the left of OK button. For Android. The dismissive action of a dialog is always on the left. Dismissive actions return to the user to the previous state.

ok cancel YouTube
9 Since SDK 14, the preferred order is Cancel / OK in opposition to OK / Cancel before. I am NOT going to enter in the debate of whether it is a good o bad idea, this is not the subject of my question. The thing is that the ADK encourages you to use the new order for devices with SDK >= 14 by giving you the following Lint

Ok Cancel Button In Blue And Red Colors, Ok Buttons, Button, Cancel Button PNG and Vector with
One classic is the order of buttons in dialog boxes: OK / Cancel Cancel / OK Both are reasonable choices, and people can argue for hours about their preferences: Listing OK first supports the natural reading order in English and other languages that read left-to-right.

Ok and cancel buttons Royalty Free Vector Image
OK-Cancel makes it easier to see and select the OK key, given that users tend to choose OK in most situations. It also follows the browsing sequence that the picture shows below. Users who.

gui design Should the OK/Cancel buttons be aligned right or centered? User Experience Stack
In this article we overview basic UX moments for action buttons and answer the most common question among designers 'Which button should come first — 'OK' or 'Cancel'). Error Prevention As Jakob Nielsen's usability heuristic says: "Careful design prevents a problem from occurring in the first place."

Vector OK and Cancel Button Stock Vector Illustration of glossy, glassy 24191130
The 'Ok' button is the primary action that completes the task. The 'Cancel' button is the secondary action that takes users back to their original screen without completing the task. Based on their functions, what is the best order to place them? Should the 'Ok' button come before the 'Cancel' button or after?

OKCancel or CancelOK? The Trouble With Buttons
Show a Cancel button that will prevent authentication and close the alert. Place this button to the immediate left of the OK or equivalent button. [ed. note: this would make it Cancel / OK] Microsoft's HIG states: Place command buttons that apply to all property pages at the bottom of the property window.

angular How to avoid ok/cancel button in ionoption/ionselect Stack Overflow
Present the commit buttons in the following order: OK/[Do it]/Yes [Don't do it]/No; Cancel; Apply (if present) Help (if present) So Cancel is always on the right of OK button. For MacOS. A button that initiates an action is furthest to the right. The Cancel button is to the left of this button. So for MacOS users Cancel is on the left of OK.

Ok cancel hires stock photography and images Alamy
26 To answer your first question, the Windows User Experience Interaction Guidelines for Windows 7 and Windows Vista specify the following order for your command buttons (p506): OK Cancel Apply Help Now, are you smarter than Microsoft? Well, you'd hardly be the first, but you should prove it before releasing your design.